World's simplest browser-based utility for highlighting letters in text. Load your text in the input form on the left, specify the letters and symbols to be highlighted, and you'll instantly get an image of the text with the given characters highlighted in the output area. Powerful, free, and fast. Created by developers from team Browserling.
World's simplest browser-based utility for highlighting letters in text. Load your text in the input form on the left, specify the letters and symbols to be highlighted, and you'll instantly get an image of the text with the given characters highlighted in the output area. Powerful, free, and fast. Created by developers from team Browserling.

With this online tool, you can highlight certain letters in the given text. The program takes regular text as the input and in the output, it creates an image with the desired letters highlighted in different colors. The program primarily works with letters but you can also highlight single-digit and multi-digit numbers, punctuation marks, special characters, spaces, and even multi-letter strings. For example, if you want all vowels to be highlighted in red, you can enter the vowels "aeiou" in the "Highlight Certain Letters" option (enter one vowel per line) and set the marker color (for the background) or the color for highlighted letters to "red". In the "Highlight Certain Letters" mode, you can specify as many characters as you want, using a new line for each individual character. If you want to highlight multiple letters or a specific substring in the text, such as the syllable "wa" in the word "water", then you can enter this substring in the same option. If you want to highlight longer combinations of letters in the text, you can use the "Highlight All Letters" option. It immediately highlights all the letters and symbols in the text and it lets you remove highlighting from certain letters by entering them in the "Exclude These Letters" option. By default, both uppercase and lowercase letters are highlighted but to separately highlight both letter versions, you can disable the "Case Sensitive Letters" option. In the second block of options, you can adjust the size of the output image as well as set the font size of letters and height between text lines. If your text has a vertical structure, i.e., its lines are of a fixed width, you can skip the image width option. In this case, the program will draw the entire text without word wrapping on the image and the width of the image will be the longest text line. If the lines in your text are very long and need word wrapping, you can set the image width in pixels. In this case, the program will wrap text lines and place the text on the image so that it fits the exact width. Additionally, you can add padding around the image, which adds extra space on all sides of the image (top, bottom, left, right). To make your text look beautiful, you can choose from a variety of predefined fonts or switch to the custom-font mode and load a URL to a unique font (such as Google Fonts). As mentioned earlier, the highlighted letters can have a custom background color (marker color) and it can be set in the "Highlighted Background Color" option. You can also change the pen color used to write the letters in the "Highlighted Letter Color" option. Similarly, you can adjust the color scheme for the non-highlight letters in the "Other Background Color" and "Other Letter Color" options, and set the background color of the entire image in the "Background Color" option. Finally, you can also assign individual colors to each highlighted letter via a special letter coloring rule. Use the format "letter = pen-color/background-color" to specify a new pen color and background color for the letter. For example, the rule "a = red/yellow" will mark every letter "a" in red with a yellow background. The simplified rule format "a = red" will only change the pen color of the letter to red, and the format "a = /yellow" will only add a yellow background to the letter. Textabulous!
With this online tool, you can highlight certain letters in the given text. The program takes regular text as the input and in the output, it creates an image with the desired letters highlighted in different colors. The program primarily works with letters but you can also highlight single-digit and multi-digit numbers, punctuation marks, special characters, spaces, and even multi-letter strings. For example, if you want all vowels to be highlighted in red, you can enter the vowels "aeiou" in the "Highlight Certain Letters" option (enter one vowel per line) and set the marker color (for the background) or the color for highlighted letters to "red". In the "Highlight Certain Letters" mode, you can specify as many characters as you want, using a new line for each individual character. If you want to highlight multiple letters or a specific substring in the text, such as the syllable "wa" in the word "water", then you can enter this substring in the same option. If you want to highlight longer combinations of letters in the text, you can use the "Highlight All Letters" option. It immediately highlights all the letters and symbols in the text and it lets you remove highlighting from certain letters by entering them in the "Exclude These Letters" option. By default, both uppercase and lowercase letters are highlighted but to separately highlight both letter versions, you can disable the "Case Sensitive Letters" option. In the second block of options, you can adjust the size of the output image as well as set the font size of letters and height between text lines. If your text has a vertical structure, i.e., its lines are of a fixed width, you can skip the image width option. In this case, the program will draw the entire text without word wrapping on the image and the width of the image will be the longest text line. If the lines in your text are very long and need word wrapping, you can set the image width in pixels. In this case, the program will wrap text lines and place the text on the image so that it fits the exact width. Additionally, you can add padding around the image, which adds extra space on all sides of the image (top, bottom, left, right). To make your text look beautiful, you can choose from a variety of predefined fonts or switch to the custom-font mode and load a URL to a unique font (such as Google Fonts). As mentioned earlier, the highlighted letters can have a custom background color (marker color) and it can be set in the "Highlighted Background Color" option. You can also change the pen color used to write the letters in the "Highlighted Letter Color" option. Similarly, you can adjust the color scheme for the non-highlight letters in the "Other Background Color" and "Other Letter Color" options, and set the background color of the entire image in the "Background Color" option. Finally, you can also assign individual colors to each highlighted letter via a special letter coloring rule. Use the format "letter = pen-color/background-color" to specify a new pen color and background color for the letter. For example, the rule "a = red/yellow" will mark every letter "a" in red with a yellow background. The simplified rule format "a = red" will only change the pen color of the letter to red, and the format "a = /yellow" will only add a yellow background to the letter. Textabulous!
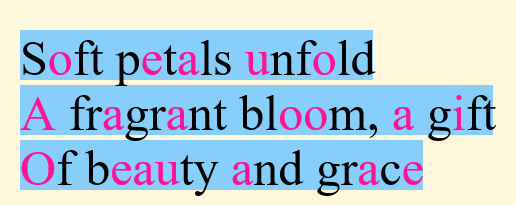
In this example, we turn a three-line poem into an image and highlight all vowels in it. We use a black pen to write the text on a "cornsilk" color background and add "lightskyblue" shading to the background of all lines. To visually emphasize the vowels ("aeiou") in the poem, we list them in the "Highlight Certain Letters" option and set a bright "deeppink" color for them. Since the poem has a fixed-width line format, we do not set the image width parameter. As a result, the program calculates the image dimensions on its own based on a font size of 50px and a line height of 55px.
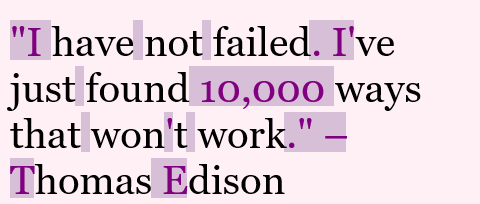
This example highlights punctuation marks, whitespace characters, and capital letters in a quote by Thomas Edison. To do this, it uses the "Highlight All Letters" mode and combines this mode with a letter exception list. In the list, it specifies all the lowercase letters a-z that it doesn't want to highlight. Therefore, all lowercase letters are displayed in black ink on a lavender blush color background. And all other characters (punctuation marks, whitespace characters, and capital letters) are displayed in purple color on a thistle color background. The quote uses the Georgia computer font and since the quote is very long, the words are wrapped within 460-pixel width.
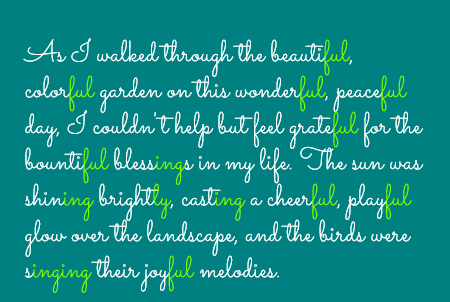
In this example, we highlight not just single individual letters, but substrings consisting of groups of letters. To do this, we specify three substrings – "ful", "ing", and "ly" in the option "Letters to Highlight". The program then finds these suffixes in the adverbs and colors them in a bright lawn green color. The remaining letters are displayed in white color on a teal background. To make the text on the image look more pleasant, we load a custom beautiful cursive font called "Sacramento" via custom font mode.
In this example, we create a fun caption colored in multiple bright shades. For the base shade, we use the white color for the letters and the violet color for the background. Then we add individual colors for some of the letters via the advanced coloring format. We enter "c=lime" in the letter field to set the lime color for the letter "c". The format "h=yellow/blue" changes the letter "h" to the yellow color on a blue background, and the format "k=/tomato" sets the background color to "tomato" just for the letter "k".
In this example, we create an image of the alphabet in rainbow colors. The alphabet letters are arranged in a single line and continuously transition through all the colors of the rainbow. To create such a coloring scheme, we used the option of assigning individual hexadecimal rainbow colors to each letter from "A" to "Z".
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
Find Levenstein distance of two text fragments.
Create a list of all words in text.
Lemmatize all words in text.
Apply stemming to all words in text.
Add color to punctuation symbols in text.
Add color to letters in text.
Add color to words in text.
Add color to sentences in text.
Add color to paragraphs in text.
Add slight perturbations to the given text.
Mess up characters in your text.
Generate text using random words.
Generate lorem ipsum placeholder text.
Generate a crossword puzzle from the given words.
Convert English text to Braille writing system.
Convert Braille symbols to English text.
Convert text characters to their corresponding code points.
Convert numeric character code points to text.
Convert CSV data to plain text columns.
Convert plain text columns to a CSV file.
Create a list of all 3-grams.
Encode the entire text to a single number.
Decode text that was encoded as a number back to text.
Divide text into chunks of certain size.
Apply formatting and modification functions to text.
Count the number of punctuation marks and other sybmols in text.
Count the number of letters in text.
Count the number of sentences in text.
Count the number of paragraphs in text.
Apply text transformation rules to any text.
Analyze text for interesting patterns.
Add accent marks to text letters.
Add a counter before every letter in text.
Add a counter before every word in text.
Add a counter before every sentence in text.
Add a counter before every paragraph in text.
Interleave the letters or words of the given text fragments.
Mess up the spacing between letters in any text.
Extract all emails from text.
Extract all URLs from text.
Extract all numbers from text.
Extract all countries from text.
Extract all cities from text.
Convert text to punycode.
Convert punycode to text.
Encode text to Baudot encoding.
Decode Baudot-encoded text.
Encode text to base32 encoding.
Decode base32-encoded text.
Encode text to base45 encoding.
Decode base45-encoded text.
Encode text to base58 encoding.
Decode base58-encoded text.
Encode text to Ascii85 encoding.
Decode Ascii85-encoded text.
Encode text to base65536 encoding.
Decode base65536-encoded text.
Encode text to nettext encoding.
Decode nettext-encoded text.
Convert written text into natural sounding voice.
Convert a voice recording to text.
Encode text to UTF8 encoding.
Decode UTF8-encoded text.
Encode text to UTF16 encoding.
Decode UTF8-encoded text.
Encode text to UTF32 encoding.
Decode UTF32-encoded text.
Encode text to IDN.
Decode IDN-encoded text.
Convert text to Unix-to-Unix encoding.
Decode Unix-to-Unix-encoded text.
Convert text to Xxencoding.
Decode Xxencoded text.
Encode text to QP encoding.
Decode QP-encoded text.
Remove all HTML tags from Text.
Remove all XML tags from Text.
Remove new line symbols from the end of each text line.
Find the difference between two text fragments.
Generate various text typos.
Generate a mirror reflection of text.
Cut out a piece of text.
Grep text for regular expression matches.
Extract first symbols, words, or lines from text.
Extract last symbols, words, or lines from text
Return the first letter of each word in text.
Make every paragraph to be two paragraphs in the given text.
Create an image from all words in text.
Create a circle from all letters in text.
Create a spiral from all letters in text.
Create a circle from all words in text.
Create a matrix of any dimensions from letters in text.
Create a matrix of any dimensions from words in text.
Create a spiral from all words in text.
Split the input text into syllables.
Write any text on an LCD display (with LCD font).
Convert text to 2-dimensional drawing.
Convert text to 3-dimensional drawing.
Create a horizontally or vertically scrolling text.
Create a GIF animation of a text message.
Create a GIF animation that slowly reveals a text message.
Decode text using the wrong encoding and create garbled text.
Try to find original text from garbled mojibaked text.
Make text harder to read.
Generate the entire alphabet from a to z.
Print the alphabet in random order.
Delete swear words from text.
Edit text in a neat browser-based editor.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online text tools. Our tools are focused on getting things done and as soon as you load your text in the input of any of our tools, you'll instantly get the result. Behind the scenes, our online text tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!