World's simplest browser-based utility for visualizing text structure. Load your text in the input form on the left and you'll instantly get an abstract drawing that shows the outline of the entire text and individual words, punctuation, and spacing. Powerful, free, and fast. Created by developers from team Browserling.
World's simplest browser-based utility for visualizing text structure. Load your text in the input form on the left and you'll instantly get an abstract drawing that shows the outline of the entire text and individual words, punctuation, and spacing. Powerful, free, and fast. Created by developers from team Browserling.

With this online tool, you can create a preview image that visualizes the structure of the given text. The visualization shows the shape of the text, the length of the lines, and the positions of individual words as colorful filled rectangles. This is useful for seeing the structure of code, poem and song lyrics, or tabular data, where there are many lines one after another. You can specify the width of the image in the options but its height will be calculated automatically based on the number of lines in the text. The longest line will fit the entire width of the image and other lines will have a proportionally smaller widths. The program treats each letter of the text as having the same width (monospace), so the longer the word, the longer its rectangular representation will be. For example, the string "What a beautiful day" will have the visualization "████ █ █████████ ███". You can adjust the height of the rectangular blocks in the "Line Height" option and set the vertical distance between the lines in the "Line Distance" option. You can also add padding (in pixels) around the entire visualized text structure. By default, the program visualizes all words in the text and fills their rectangles with the color specified in the "Color of Visualized Words" option. You can exclude some words by listing them in the "Exclude These Words" option (enter them one by one in a column). The excluded words will be painted in a different color specified in the "Color of Other Words" option. You can make this color the same as the background color, and then the excluded words will not have a representation in the output image. If you want to visualize only a few words, you can switch to the "Visualize Certain Words" mode and specify only the words you're interested in. In this case, the "Color of Visualized Words" will be used for the words you specified, and the remaining words will be displayed in the "Color of Other Words". You can also separately specify the fill color for whitespace characters (spaces and tabs) and for punctuation. Textabulous!
With this online tool, you can create a preview image that visualizes the structure of the given text. The visualization shows the shape of the text, the length of the lines, and the positions of individual words as colorful filled rectangles. This is useful for seeing the structure of code, poem and song lyrics, or tabular data, where there are many lines one after another. You can specify the width of the image in the options but its height will be calculated automatically based on the number of lines in the text. The longest line will fit the entire width of the image and other lines will have a proportionally smaller widths. The program treats each letter of the text as having the same width (monospace), so the longer the word, the longer its rectangular representation will be. For example, the string "What a beautiful day" will have the visualization "████ █ █████████ ███". You can adjust the height of the rectangular blocks in the "Line Height" option and set the vertical distance between the lines in the "Line Distance" option. You can also add padding (in pixels) around the entire visualized text structure. By default, the program visualizes all words in the text and fills their rectangles with the color specified in the "Color of Visualized Words" option. You can exclude some words by listing them in the "Exclude These Words" option (enter them one by one in a column). The excluded words will be painted in a different color specified in the "Color of Other Words" option. You can make this color the same as the background color, and then the excluded words will not have a representation in the output image. If you want to visualize only a few words, you can switch to the "Visualize Certain Words" mode and specify only the words you're interested in. In this case, the "Color of Visualized Words" will be used for the words you specified, and the remaining words will be displayed in the "Color of Other Words". You can also separately specify the fill color for whitespace characters (spaces and tabs) and for punctuation. Textabulous!
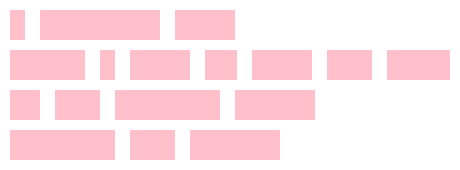
In this example, we visualize the words in a small but beautiful poem. We create an image with a width of 460 pixels and set the line height to 30 pixels. We use a warming pink color for the silhouettes of the words and a white color for the background, spaces, and punctuation.
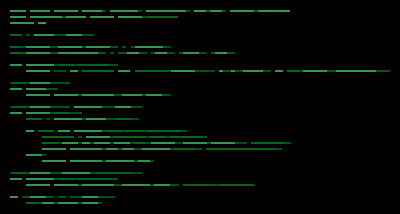
In this example, we create a preview picture of our code without actually printing the code itself. To do this, we paste the Python code in the input and turn the statements and expressions in it into green silhouettes that are painted on a black background (color "rgb(2, 0, 0)"). We use three shades of green in the picture. The first green "rgb(57, 148, 83)" represents most of the statements and expressions. The second green "rgb(4, 102, 27)" displays the three variables "filename", "file", and "app". The third green "rgb(1, 83, 18)" paints the punctuation characters.
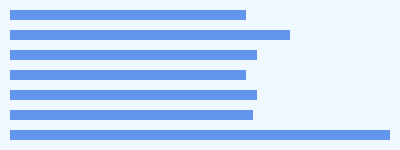
This example visualizes the structure of the lines in a chorus of a song. It uses the same color (called "cornflowerblue"), to display the words, punctuation, and spaces. The output image has 7 rectangular strips of different lengths and they visualize the 7 lines of the song Circle of Life by Elton John.
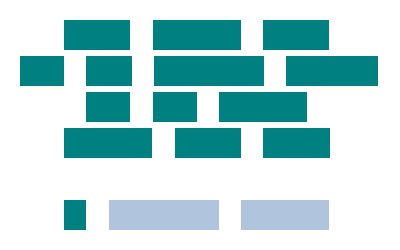
In this example, we visualize the structure of a quote by Steve Jobs. The quote has been centered and to preserve it, we use the same white color for the background and spaces. We specify the author's name in the "Visualize Certain Words" option and color it in LightSteelBlue color. We use the teal color for the fill rectangles of the remaining words and punctuation.
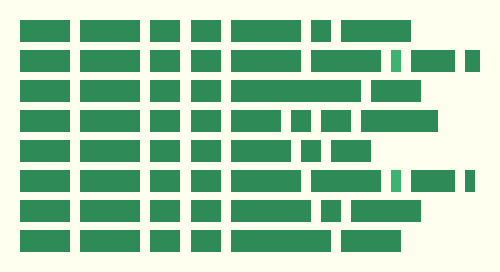
In this example, we create a puzzle for the fans of the Harry Potter movie series. We load a list of shuffled movie titles as the input and output them as silhouettes with a height of 22 pixels. We use sea-green color for the words, ivory color for the background and whitespaces, and medium-sea-green color for the punctuation. The task for the fans is to guess which movie title is hidden behind the silhouette just by the relative length of the words in the title.
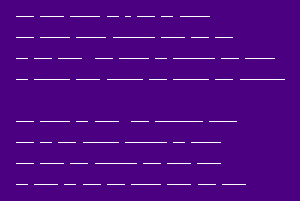
In this example, we transform the lines of a poem that we wrote into thin thin lines, just one pixel in height. We visualize each word as a white line and draw the lines on an indigo background. To hide the spaces and punctuation, we set their color to the same color as the background.
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
Find Levenstein distance of two text fragments.
Create a list of all words in text.
Lemmatize all words in text.
Apply stemming to all words in text.
Add color to punctuation symbols in text.
Add color to letters in text.
Add color to words in text.
Add color to sentences in text.
Add color to paragraphs in text.
Add slight perturbations to the given text.
Mess up characters in your text.
Generate text using random words.
Generate lorem ipsum placeholder text.
Generate a crossword puzzle from the given words.
Convert English text to Braille writing system.
Convert Braille symbols to English text.
Convert text characters to their corresponding code points.
Convert numeric character code points to text.
Convert CSV data to plain text columns.
Convert plain text columns to a CSV file.
Create a list of all 3-grams.
Encode the entire text to a single number.
Decode text that was encoded as a number back to text.
Divide text into chunks of certain size.
Apply formatting and modification functions to text.
Count the number of punctuation marks and other sybmols in text.
Count the number of letters in text.
Count the number of sentences in text.
Count the number of paragraphs in text.
Apply text transformation rules to any text.
Analyze text for interesting patterns.
Add accent marks to text letters.
Add a counter before every letter in text.
Add a counter before every word in text.
Add a counter before every sentence in text.
Add a counter before every paragraph in text.
Interleave the letters or words of the given text fragments.
Mess up the spacing between letters in any text.
Extract all emails from text.
Extract all URLs from text.
Extract all numbers from text.
Extract all countries from text.
Extract all cities from text.
Convert text to punycode.
Convert punycode to text.
Encode text to Baudot encoding.
Decode Baudot-encoded text.
Encode text to base32 encoding.
Decode base32-encoded text.
Encode text to base45 encoding.
Decode base45-encoded text.
Encode text to base58 encoding.
Decode base58-encoded text.
Encode text to Ascii85 encoding.
Decode Ascii85-encoded text.
Encode text to base65536 encoding.
Decode base65536-encoded text.
Encode text to nettext encoding.
Decode nettext-encoded text.
Convert written text into natural sounding voice.
Convert a voice recording to text.
Encode text to UTF8 encoding.
Decode UTF8-encoded text.
Encode text to UTF16 encoding.
Decode UTF8-encoded text.
Encode text to UTF32 encoding.
Decode UTF32-encoded text.
Encode text to IDN.
Decode IDN-encoded text.
Convert text to Unix-to-Unix encoding.
Decode Unix-to-Unix-encoded text.
Convert text to Xxencoding.
Decode Xxencoded text.
Encode text to QP encoding.
Decode QP-encoded text.
Remove all HTML tags from Text.
Remove all XML tags from Text.
Remove new line symbols from the end of each text line.
Find the difference between two text fragments.
Generate various text typos.
Generate a mirror reflection of text.
Cut out a piece of text.
Grep text for regular expression matches.
Extract first symbols, words, or lines from text.
Extract last symbols, words, or lines from text
Return the first letter of each word in text.
Make every paragraph to be two paragraphs in the given text.
Create an image from all words in text.
Create a circle from all letters in text.
Create a spiral from all letters in text.
Create a circle from all words in text.
Create a matrix of any dimensions from letters in text.
Create a matrix of any dimensions from words in text.
Create a spiral from all words in text.
Split the input text into syllables.
Write any text on an LCD display (with LCD font).
Convert text to 2-dimensional drawing.
Convert text to 3-dimensional drawing.
Create a horizontally or vertically scrolling text.
Create a GIF animation of a text message.
Create a GIF animation that slowly reveals a text message.
Decode text using the wrong encoding and create garbled text.
Try to find original text from garbled mojibaked text.
Make text harder to read.
Generate the entire alphabet from a to z.
Print the alphabet in random order.
Delete swear words from text.
Edit text in a neat browser-based editor.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online text tools. Our tools are focused on getting things done and as soon as you load your text in the input of any of our tools, you'll instantly get the result. Behind the scenes, our online text tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!